2023. 7. 20. 11:47ㆍ자바스크립트
Object.assign()은 소스 개체에서 대상 개체로 모든 열거 가능한 속성과 자체 속성을 복사하고, 대상 객체를 반환합니다.
즉, 소스 개체의 열거 가능한 고유 속성을 대상 개체에 할당 할 수 있고 개체를 복제하거나 개체를 병합할 수 있습니다.
Object.assign(target, ...sources)는 target이 빈객체{}가 아닐 경우, 반환 받은 값을 저장한 새로운 변수는 target과 참조값을 공유한다.
1. Object.assign() 사용법
var my_obj = {color: 'red'};
// my_obj 개체에서 열거 가능한 속성과 자체 속성을 cloned_my_obj에 복사
var cloned_my_obj = Object.assign({}, my_obj );
2. Object.assign()와 Object.create() 차이점
두가지 메소드 차이점을 글로 설명하는 것 보다는 아래 예제를 보면서 차이점을 확인 해보자.
예시
const parent = {
name: '홍길동',
age : 15
};
/* create(): 매개변수로 상속받을 객체를 정해준다. */
const child = Object.create(parent);
child.name = "박철수";
child.brithday = "1974.04.12";
document.write("=========== create() 사용 ========== </br>");
document.write("각 속성 이름을 배열로 반환 : <b>" + Object.keys(child) + "</b></br>");
document.write("name 속성 값 : <b>" + child.name + "</b></br>");
document.write("age 속성 값 : <b>" + child.age + "</b></br>");
document.write("각 속성의 값을 배열로 반환 : <b>" + Object.values(child) + "</b></br>");
document.write("name 속성이 열거가능한지 여부 : <b>" + child.propertyIsEnumerable('name') + "</b></br>");
document.write("</br>");
/* assign(): 매개변수로 기준 객체와, 복사할 객체를 넣어준다. */
const newParent = Object.assign({}, parent);
document.write("=========== assign() 사용 ========== </br>");
document.write("각 속성 이름을 배열로 반환 : <b>"+ Object.keys(newParent) + "</b></br>");
document.write("name 속성 값 : <b>" + newParent.name + "</b></br>");
document.write("age 속성 값 : <b>" + newParent.age + "</b></br>");
document.write("각 속성의 값을 배열로 리턴 : <b>" + Object.values(newParent) + "</b></br>");
document.write("name 속성이 열거가능한지 여부 : <b>" + newParent.propertyIsEnumerable('name') + "</b></br>");

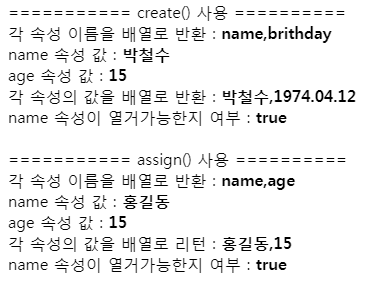
▲위 출력 결과에 create() 와 assign() 차이점을 확인할 수 있는데 create() 메소드를 사용한 부분에서
child 객체 프로퍼티 값을 보면 age 프로퍼티가 빠져 있다는 것을 알 수 있다.
하지만, child.age의 값(15)은 정상적으로 출력이 된다.
관련 URL : https://my-script.tistory.com/51
※ 혹시 설명에 오류가 있다면 양해 부탁드립니다.
'자바스크립트' 카테고리의 다른 글
| #31 자바스크립트에서 DOM 요소의 선택하기 (0) | 2023.07.23 |
|---|---|
| #30 자바스크립트에서 this 사용하기 (0) | 2023.07.20 |
| #28 자바스크립트에서 Object.create() 메소드를 이용한 객체를 생성 (1) | 2023.07.19 |
| #27 자바스크립트에서 객체(object)정의 및 사용법... property , method 사용법 (0) | 2023.07.19 |
| #26 자바스크립트에서 전달 받은 객체의 값을 문자열로 반환 하는 String() 함수 사용법 (0) | 2023.07.19 |
