2023. 7. 23. 18:29ㆍ자바스크립트
addEventListener() 메소드를 사용하면 하나의 객체에 여러 개의 이벤트 리스너를 등록할 수 있습니다.
removeEventListener() 메소드를 사용하면 등록된 이벤트 리스너를 삭제할 수 있습니다.
예시)
<input type="button" id="btn" value="버튼을 눌러봐" >
<input type="button" id="btn" value="이벤트 리스너 삭제" onclick="clickBtn2()" >
<label id="text"></label>
<script>
var btn = document.getElementById("btn"); // 아이디가 "btn"인 요소를 선택
btn.addEventListener("click", clickBtn); // 선택한 요소에 click 이벤트 리스너를 등록
btn.addEventListener("mouseover", mouseoverBtn); // 선택한 요소에 mouseover 이벤트 리스너를 등록
btn.addEventListener("mouseout", mouseoutBtn); // 선택한 요소에 mouseout 이벤트 리스너를 등록
function clickBtn() { document.getElementById("text").innerHTML = "버튼이 클릭됨!";}
function mouseoverBtn() { document.getElementById("text").innerHTML = "버튼 위에 마우스가 있음!";}
function mouseoutBtn() { document.getElementById("text").innerHTML = "버튼 밖으로 마우스가 나감!";}
function clickBtn2() {
btn.removeEventListener("mouseover", mouseoverBtn); // mouseover 이벤트 리스너를 삭제
btn.removeEventListener("mouseout", mouseoutBtn); // mouseout 이벤트 리스너를 삭제
btn.removeEventListener("click", clickBtn); // click 이벤트 리스너를 삭제
document.getElementById("text").innerHTML = "이벤트 리스너가 삭제되었어요!";
}
</script>
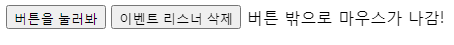
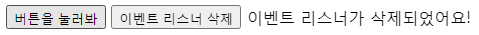
결과)




※ 혹시 설명에 오류가 있다면 양해 부탁드립니다.
'자바스크립트' 카테고리의 다른 글
| #34 자바스크립트에서 타이머(timer) 사용 (0) | 2023.07.26 |
|---|---|
| #33 자바스크립트에서 브라우저 객체 모델(BOM) 사용 (0) | 2023.07.24 |
| #31 자바스크립트에서 DOM 요소의 선택하기 (0) | 2023.07.23 |
| #30 자바스크립트에서 this 사용하기 (0) | 2023.07.20 |
| #29 자바스크립트에서 Object.assign() 메소드를 이용한 객체를 생성 및 create()와 차이점 (0) | 2023.07.20 |
